1. Introducción
Actualmente la tecnología permite la creación de sistemas informáticos capaces de realizar tareas complejas por medio del procesamiento de información, esto no es más, que las denominadas Tecnologías de Información y Comunicación (TIC) que han logrado cumplir un papel muy importante en el ámbito de la educación, siendo Venezuela uno de los países donde más se han puesto en macha planes tecnológicos a nivel nacional como el Programa de Fomento al Uso de Redes Avanzadas en Latinoamérica para el Desarrollo de la Ciencia, Tecnología e Innovación que pretende promover las actividades científicas desarrolladas con el uso del Internet (Ministerio del Poder Popular para Ciencia, Tecnología e Innovación, 2013).
La premisa anterior motiva a la puesta en marcha de iniciativas relacionadas al desarrollo de proyectos y recursos tecnológicos que puedan dar solución a problemas y más aún si es en el área educativa, por esta razón se presenta el desafío del desarrollo de sistemas con características tales que abarquen el tratamiento inteligente de información relacionada con un cierto dominio, el modelado del conocimiento del estudiante y una interfaz para la comunicación con el estudiante; una herramienta eficaz para lograr este desafío son los Sistemas Hipermedias Adaptativos (SHA). Los SHA tienen la capacidad de adaptar su contenido de acuerdo a características específicas de los usuarios coincidiendo con Buitrago (op. cit.) que manifiesta que los sistemas de este tipo guardan un modelo de cada usuario con sus características (nivel de conocimiento, nivel de destreza en el manejo del sistema, etc.).
En la actualidad el uso de las Tecnologías de Información y Comunicación (TIC) a nivel mundial tienen alcance en muchos ámbitos pero sobre todo en el ámbito de la educación debido a que ofrece ventajas que aumentan el autoaprendizaje mediante entornos tecnológicos, facilitando el aprendizaje cognitivo; Palomo, Ruiz, y Sánchez (2006):
Las TIC ofrecen la posibilidad de interacción que pasa de una actitud pasiva por parte del alumnado a una actividad constante, a una búsqueda y replanteamiento continuo de contenidos y procedimientos. Aumentan la implicación del alumnado en sus tareas y desarrollan su iniciativa, ya que se ven obligados constantemente a tomar "pequeñas" decisiones, a filtrar información, a escoger y seleccionar.
Tales son los casos de las escuelas, liceos y universidades en Venezuela que utilizan los medios tecnológicos para incentivar y motivar el aprendizaje, como es el caso del proyecto Programa de Fomento al Uso de Redes Avanzadas en Latinoamérica para el Desarrollo de la Ciencia, Tecnología e Innovación, que pretende resolver la brecha relativa del insuficiente nivel del conjunto de actividades científicas desarrolladas mediante el uso de recursos distribuidos en el mundo a través de Internet a nivel de Latinoamérica, incluida Venezuela por medio de la red REACCIUN - Red Académica Nacional o el proyecto Canaima educativo que es un proyecto del Gobierno Bolivariano que tiene por objetivo apoyar la formación integral de las niñas y los niños, mediante la dotación de una computadora portátil escolar con contenidos educativos a los maestros y estudiantes (Ministerio del Poder Popular para Ciencia, Tecnología e Innovación, 2013). En este orden de ideas, y en pro de apoyar las iniciativas gubernamentales previamente enunciadas, y en consideración de la relevancia que tienen los sistemas hipermedia como elementos que coadyuvan el proceso enseñanza aprendizaje, se propuso incorporar a la metodología de desarrollo MOOMH los modelos de un sistema hipermedia educativo adaptativo; los cuales, dada su naturaleza, pueden generar mayores beneficios como herramientas de apoyo en el proceso enseñanza aprendizaje, debido al valor agregado que éstos tienen al mantener un ritmo de interacción particular según el usuario. Es así como este tipo de sistema tal como señala González y Gaudioso (2001) "estudia las técnicas que se pueden aplicar en sistemas hipermedias, para que se adapte al usuario que se conecta"; además, los mismos autores refieren que los sistemas de este tipo guardan un modelo de cada usuario con sus características (nivel de conocimiento, nivel de destreza en el manejo del sistema, etc.). Este tipo de sistema se encuentra estructurado por elementos como: Dispositivos de interacción con el usuario para la recogida de información explícita e implícita, siendo en este sentido las representaciones más frecuentes: los formularios, menús de opciones, botones, banners, barras de selección y el seguimiento de la actividad en el sistema; otro elemento contemplado es el proceso de filtrado y análisis de variables el cual tiene como finalidad el análisis de las características y preferencias del usuario; también se encuentra el motor de decisión que analiza las variables de entorno y los perfiles de usuario para decidir qué tipos de contenido y en qué formato se mostrarán ante una determinada petición de acceso y por último cuentan con un gestor de contenidos cuya función es construir y entregar los contenidos al usuario final, lo que permitiría ampliar y pormenorizar más este tema ayudando al aprendizaje fácil, induciendo al autoaprendizaje por medio de internet.
2. Los Sistemas Hipermedia Adaptativos (SHA)
Los SHA provienen de la integración de los sistemas hipermedia (SH) con los sistemas tutores inteligentes (STI) [3], y reúnen las ventajas de ambos. Mientras el SH ofrece la libertad de acceso a los contenidos, el STI controla al usuario y adapta el sistema. De esta forma, el STI aprovecha la flexibilidad y utilización de distintos medios audiovisuales que motivan al usuario y proporcionan distintas formas de presentar la información que provee el SH. Y esta última se beneficia de la adaptación al usuario que realiza el STI (Brusilovsky (1996)).
La hipermedia adaptativa surge como área de investigación dentro del campo de la hipermedia con el objetivo de incrementar la funcionalidad de la misma de modo que, tanto la forma de presentar la información como la propia información presentada, se adapten a las necesidades de cada usuario concreto. Para conseguir este objetivo, Brusilovsky (op. cit.) señala que los sistemas hipermedia adaptativos construyen un modelo con las características personales de cada usuario y lo utilizan durante la interacción del mismo con el sistema. Existen diversas definiciones sobre los SHA, por lo que a continuación son presentadas algunas de las más destacadas por su aceptación en el área educativa.
Se define a un Sistema Hipermedia Adaptativo como un sistema basado en hipertexto e hipermedia que refleja algunas características del usuario en el modelo de usuario y aplica este modelo para adaptar varios aspectos visibles del sistema al usuario (Brusilovsky, op. cit.). Asimismo, Gaudioso (2002) indica que los SHA son aquellos sistemas de hipermedia capaces de ajustar su presentación y navegación a las diferencias de los usuarios, reduciendo así los problemas de desorientación y falta de comprensión, propios de los sistemas hipermedia no adaptativos.
También se define a un SHA como un sistema hipermedia el cual posee información del grado de conocimiento del usuario sobre el asunto que está siendo enseñado, para que lo pueda guiar a través de la adaptación del material presentado, lo cual es realizado mediante su integración con un sistema tutor inteligente (STI) (Medina, García y Parets, s.f.). Por último, entre las definiciones relevantes encontradas, Gaudioso (op. cit.) define a un sistema hipermedia educativo adaptativo, como aquel que estudia las técnicas que se pueden aplicar en sistemas hipermedias, para que este se adapte al usuario o usuaria que se conecta.
De modo que, siguiendo muy de cerca las consideraciones planteadas, en un estudio desarrollado por Brusilovsky y Houben (1999) se destaca que uno de los objetivos más relevantes para el cual un SHA es desarrollado, es que el sistema se adapte al usuario y no sea el usuario quien deba adaptarse al sistema, como sucede regularmente en los hipermedia clásicos, los cuales muestran el mismo contenido y los mismos enlaces a todos los usuarios. Además, estos autores señalan que la base del éxito de un SHA se centra en el buen acierto de sus modelos, mediante los cuales se estructura el conocimiento y adaptabilidad del mismo.
2.1. Componentes de un sistemas hipermedia adaptativos (SHA)
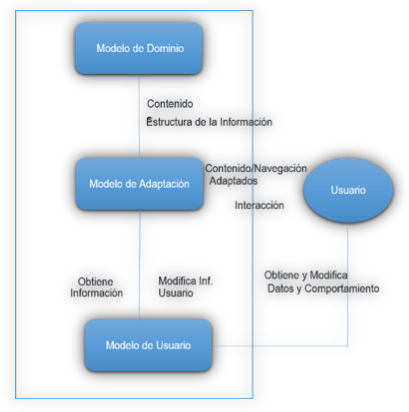
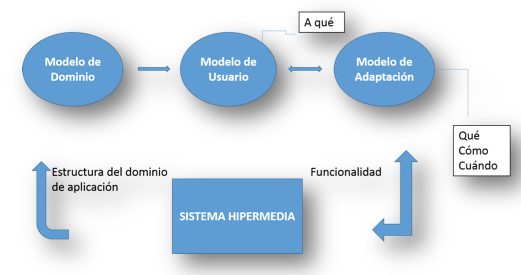
Un SHA tal como lo expone Buitrago (2010) está formado por tres (3) componentes: el Modelo de Dominio, el Modelo de Usuario, y el Modelo de Adaptación. La Figura 1, muestra un esquema de cómo interactúan estos tres componentes. Seguidamente desglosamos cada uno de los componentes de un SHA.
Modelo del Dominio: Estructura el conocimiento que se desea transmitir y almacena la información por conceptos, las relaciones de éstos con otros conceptos, y sus atributos. Un modelo de dominio o de contenido puede tener un conjunto de conceptos independientes, o puede poseer conceptos relacionados con otros, formando una clase de red semántica [4]. Los sistemas educativos suelen utilizar requisitos previos que están vinculados al concepto; para avanzar a otro concepto se necesita haber conocido una o varias nociones previas (Buitrago (op. cit.)).
Modelo del Usuario: Representa la relación de cada sujeto con el conocimiento que se le desea transmitir. Para ello, almacena y estructura aspectos relevantes de cada usuario. "Estos aspectos, llamados atributos, son almacenados en entidades tipo tabla que relacionan a cada usuario con sus características y con los conceptos de Modelo del Dominio" (Buitrago (op. cit.)).
Modelo de Adaptación: Ambos tipos de adaptación, la de contenido y la de navegación, ejecutan reglas que especifican qué y cómo se deben mostrar y comportar los elementos del sistema considerando el modelo de usuario.
2.2. Estructura de un sistema hipermedia adaptativo (SHA)
Los SHA están formados por los siguientes elementos: i) Dispositivos de interacción con el usuario para la recogida de información explícita e implícita, ii) Procesos de filtrado y análisis de variables, iii) Motor de decisión y iv) Gestor de contenidos (Buitrago (op. cit.)).
Dispositivos de interacción con el usuario para la recogida de información explícita e implícita. Para la recogida de información explícita se suelen utilizar formularios, menús de opciones, botones, banners y barras de selección. Mientras que para la recogida de información implícita se recurre a scripts que monitorizan el seguimiento de las actividades: detectores de "cliqueo", seguimiento de vínculos internos y externos.

Figura 1. Diagrama de los componentes de un SHA .
Tomado de Sistemas hipermedia Adaptativos (SHA) iv. (Buitrago (op. cit.))
Procesos de filtrado y análisis de variables. Se trata de complejos algoritmos que tienen como finalidad el análisis de las características y preferencias del usuario. El dispositivo puede construir una tabla de perfiles para la posterior asignación de variables a procesos, objetos y contenidos.
Motor de decisión. Analiza las variables de entorno y los perfiles de usuario para decidir qué tipos de contenidos y en que formato se mostrarán ante una determinada petición de acceso.
Gestor de contenidos. Su función es construir y entregar los contenidos al usuario final. En el caso de páginas web dinámicas, estos serán elaborados a partir de multitud de elementos atómicos almacenados en bases de datos. Si se trata de un sitio estático el gestor procederá a elegir una entre las diferentes versiones de páginas almacenadas.
Una vez especificada la estructura de un sistema hipermedia adaptativo, damos paso a clasificarlos para poder entender cómo adaptarlos mediante la aplicación que se pretenda desarrollar.
2.3. Clasificación de los sistemas hipermedia adaptativos (SHA)
Unos de los aspectos que se pueden considerar relevantes para realizar una clasificación de los sistemas hipermedias adaptativos es su capacidad de adaptación dependiendo del campo de aplicación por lo cual Buitrago (op. cit.) indica:
… para realizar la adaptación, los sistemas de hipermedia adaptativos almacenan internamente modelos de las características del usuario, del soporte físico que utiliza, de los diferentes soportes lógicos a su disposición y los utilizan para presentar la información que contiene de diferentes maneras. Así, cuando un alumno se conecta a un sistema de este tipo, éste genera dinámicamente las páginas del curso de acuerdo al modelo que de él ha construido.
Cuando se diseña un modelo o se construye la correspondiente herramienta para el desarrollo de un SHA puede hacerse teniendo en mente un dominio de aplicación concreto o por el contrario pretender que la herramienta admita el desarrollo de SHA con diferentes dominios de información y/o campos de aplicación. Así, la aplicabilidad del modelo permite la distinción de dos (2) tipos de sistemas hipermedia adaptativos: a) Sistema hipermedia adaptativo general y b) sistema hipermedia adaptativo específico; del cual, el primer tipo caracteriza documentos hipermedia que pueden tratar sobre temas muy diversos, mientras que en el segundo todos los documentos hipermedia explican conceptos de un dominio de información uniforme. (Buitrago (op. cit.)).
Actualmente, si queremos diseñar sistemas hipermedia adaptativos que persiguen fines didácticos o educativos, podríamos inferir que se traten de un sistema hipermedia adaptativo específico puesto que explicará conceptos de un solo tema principal, dando a conocer de igual forma su relación con otros temas.
2.4. Elementos adaptables de un sistema hipermedia adaptativos (SHA)
Los elementos que se pueden adaptar en un SHA son según Brusilovsky (1996): a) El conocimiento, b) los objetivos y c) las características del usuario.
El conocimiento. El SHA debe reconocer los cambios en el conocimiento del usuario y actualizar la información que tiene sobre éste. Para ello, se utiliza un modelo representado como una red de conceptos y relaciones. Para cada concepto se almacena una estimación del nivel del conocimiento del usuario y, con base en ello, el sistema ejecuta la adaptación.
Los objetivos. Dependiendo del tipo de SHA los objetivos del usuario pueden ser diferentes, está relacionado más con la información que busca el usuario en el hiperespacio, y no con el usuario como individuo. Por ejemplo, un usuario de un hipermedia educativo puede tener como objetivo encontrar materia complementario al tema de estudio, pero un empleado que utiliza un sistema hipermedia para recuperar información puede requerir que se le sugieran enlaces relevantes sobre un producto de reciente aparición en el mercado.
Características del usuario. Información relevante y relacionada con la experiencia del usuario fuera del tema del SHA, como profesión, experiencia de trabajo en áreas relacionadas, punto de vista, perspectivas, etc.
2.5. Métodos de adaptación de un sistema hipermedia adaptativo (SHA)
En cualquier sistema hipermedia hay dos (2) aspectos susceptibles de adaptación: la estructura de enlaces y la información contenida en las páginas expuestas en el Cuadro 1. Así Buitrago (2010), establece que los métodos de adaptación utilizados por los SHA pueden clasificarse en dos (2) grupos, según permitan adaptar la navegación o la presentación de la información ofrecida por el sistema.
Los criterios que debe satisfacer un sistema hipermedia adaptativo en base a lo que establece Buitrago (op. cit.), son tres (3): a) ser un sistema hipertexto o hipermedia, b) tener un modelo de usuario y c) ser capaz de adaptar el hipermedia usando este modelo. La mayoría de las aplicaciones centran la adaptación en el usuario mediante el modelo de usuario (sistema adaptativo, se adapta al usuario) y modelo de grupo de usuarios (sistema personalizado o colectivo).
Cuadro 1.
Métodos de adaptación más utilizados.
ADAPTACIÓN DE LA PRESENTACIÓN |
|
Explicación Adicional |
Proporcionar información adicional (ejemplos, ilustraciones, comentarios, etc.) a aquellos usuarios que la necesiten. |
Explicación de Prerrequisito |
Incluir información sin la que el usuario no comprendería el resto de la página. Permite compensar la falta de un conocimiento requerido. |
Explicación Comparativa |
Incluir información sobre otros conceptos conocidos por el usuario que están relacionados con el concepto descrito en la página actual. |
Variantes |
La misma información es presentada a cada usuario con distinto nivel de especialización, idioma, grado de verborrea, etc. |
Ordenación |
La información de la página es ordenada de acuerdo a algún criterio, que dependerá de la meta y otras características del usuario. |
ADAPTACIÓN DE LA NAVEGACIÓN |
|
Consejo global |
Sugerir un camino de navegación global: un conjunto de páginas y el orden de lectura. |
Consejo local |
Sugerir la siguiente página a visitar. |
Soporte global de orientación |
Mostrar una vista de la estructura de enlaces completa y la posición actual del usuario, indicando partes visitadas, deseables y prohibidas. |
Soporte local de orientación |
Mostrar una parte de la estructura de enlaces, normalmente uno o dos niveles arriba o debajo de la página actual. |
Vistas personalizadas |
Vista de la estructura de enlaces orientada a la meta del usuario. |
Partiendo de lo anterior se especifica que para un software educativo se gestiona un modelo de grupo de usuarios(as), puesto que la adaptación se hace en base al nivel de instrucción del usuario(a) o al rango etario al cual pertenece el mismo, sin embargo puede hacerse recomendaciones dependiendo de cada usuario o estudiante.
2.6. Tipo de prerrequisitos de un sistema hipermedia adaptativos (SHA)
En los SHA, los prerrequisitos se utilizan para establecer bajo qué circunstancias (normalmente el grado de conocimiento o las páginas visitadas con anterioridad) el usuario podrá visitar una página. De este modo, los prerrequisitos describen los múltiples caminos que los usuarios pueden seguir en el sistema hipermedia, tal como reseña Buitrago (op. cit.).
Se llama prerrequisito a dos (2) conceptos diferentes y confundirlos puede conducir a un diseño defectuoso, al respecto Húbscher (2001) establece:
- Prerrequisitos como mecanismo de ordenación: Establecen parcialmente el orden en que las páginas pueden visitarse. Si la página Pa es un prerrequisito de la página Pb entonces Pa debe visitarse antes que Pb, (Pa →Pb).
- Prerrequisitos pedagógicos: Establecen la relación entre dos conceptos con respecto al aprendizaje. Si el concepto Aes requerido para comprender el concepto B entonces es un prerrequisito pedagógico de B, (A?›B).
A menudo los prerrequisitos pedagógicos pueden transformarse de forma directa en prerrequisitos de ordenación, es decir; A?›B es transformado en A→Bpero existen situaciones en las que no es así. Por ejemplo, ciertas metodologías de enseñanza requieren que los estudiantes descubran por sí mismos la necesidad de aprender unos conceptos para comprender otros.
Siguiendo esta metodología, el prerrequisito pedagógico A?›Bes transformado en el prerrequisito de orden A→B.
En el modelo de análisis de la metodología "MOOMH: Metodología Orientada a Objetos Multimedia e Hipermedia", los prerrequisitos son fundamentales para la identificación de los Sistemas Hipermedia Adaptativo Educativo (SHAE), los objetos y la relación entre ellos, ayudando a determinar las posibles metáforas verbales, visuales y aún más las metáforas globales posibles para la propuesta del sistema, puesto que dicha identificación de los prerrequisitos permiten establecer el orden y la interrelación entre los diferentes contenidos (árbol de navegación), además de que se reorganicen según las necesidades establecidas por los usuarios finales.
2.7. Interacción del usuario con la adaptación de un sistema hipermedia adaptativos (SHA)
La interacción del usuario con la adaptación puede ser de dos (2) tipos: 1) Creación y actualización del modelo de usuario y 2) Control sobre las adaptaciones realizadas en el sistema (Medina, García y Parets (s. f.)). En función de si el usuario interviene directa o indirectamente en la gestión del modelo de usuario, Medina et al (op. cit.) distinguen dos (2) tipos de SHA: Sistema hipermedia adaptable y sistema hipermedia adaptativo.
Sistema hipermedia adaptable: El usuario establece explícitamente sus preferencias o proporciona su perfil a través de un formulario. El modelo de usuario es únicamente actualizado si el usuario lo solicita de forma explícita.
Sistema hipermedia adaptativo: El modelo de usuario se construye observando la navegación del usuario y es automáticamente actualizado cuando el usuario lee información.
La mayoría de los SHA son también adaptables, porque necesitan un modo de inicializar el modelo de usuario o porque permiten a los usuarios ajustar explícitamente el modelo de usuario. Sin embargo, para que los usuarios puedan, si lo desean, beneficiarse de las ventajas de un modelo de usuario automático, también soporta la selección automática de versión e incluso una combinación de ambas. Medina et al (op. cit.).
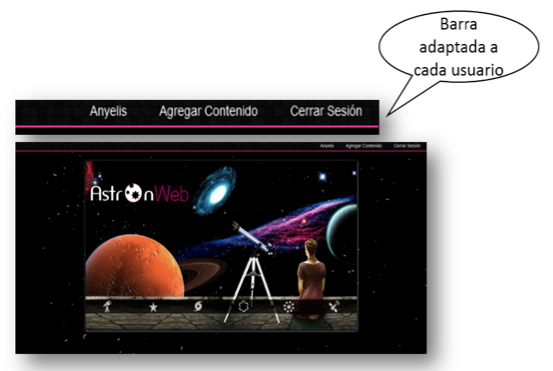
Por lo general, hay aplicaciones (p. e. tomemos a AstronWeb ) que presentan la ventaja de ofrecer cierta libertad al usuario (ver Figuras 2, 3 y 4) en cuanto al orden de la visualización del contenido, con la diferencia de que el contenido presentado al usuario(a) estará limitado al rango de edad al cual pertenece dicho usuario(a), permitiendo visualizar el contenido organizadamente, disminuyendo así, la posibilidad de confusión en el usuario(a). Cabe señalar que para visualizar contenidos de un grado más avanzado, existe el prerrequisito de visualizar primero todo el contenido relacionado a su rango de edad, permitiendo así, que los contenidos y alternativas de navegación que se presentan a los usuarios(as) sean relevantes y comprensibles por cada uno de ellos.

Figura 2. Pantalla Login de AstronWeb
------

Figura 3. Vista de la Pantalla Menú de AstronWeb
para el usuario logueado y la barra con acceso a "Agregar Contenido"
------

Figura 4. Vista de la ventana "Contenido" para
el usuario logueado y adaptada a sus requerimientos
3. MOOMH + Ciclo de Modelado de Usuario para desarrollar SHAE
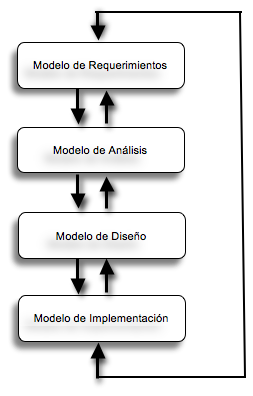
Presentamos seguidamente la Metodología Orientada a Objetos Multimedia e Hipermedia (MOOMH) de Benigni (2012), ya que permite diseñar aplicaciones hipermedias educativas y exponer los elementos de manera clara. La metodología MOOMH, consta de (4) modelos o fases: Modelo de Requerimiento, Modelo de Análisis, Modelo de Diseño y Modelo de Implementación), como la base para el desarrollo de aplicaciones educativas e informativas en este caso para la Web. Es imperante acotar que los modelos del ciclo clásico de modelado de usuario en sistemas adaptativos serán incorporados en las respectivas fases de MOOMH donde los mismos tengan inherencia.
Los modelos que integran a MOOMH están interrelacionados, permitiendo que el mismo sea iterativo entre cada una de sus fases, por lo tanto existe interacción entre ellos (ver Figura 5). Los modelos de la Metodología MOOMH son: 1) Requerimientos, 2) Análisis, 3) Diseño, 4) Implementación.

Figura 5. Interrelación de los modelos de MOOMH. Tomado de "MOOMH:
Metodología Orientada a Objetos Multimedia e Hipermedia" Benigni (op. cit.)
1) Modelo de Requerimientos. Este modelo es la base central de la metodología y determina hacia quien va ir dirigido la aplicación o software que se pretende desarrollar y comprende dos fases, a) Estudio de la factibilidad y b) Determinación de requerimientos del problema (Benigni (op. cit.)). Adicionalmente incluiremos el Modelo de Domino como uno de los componentes en el diseño de los Sistemas Hipermedias Adaptativos (SHA) señalados por Medina, Molina, García y Rodríguez (2002), véase la Figura 6, para así estructurar en conceptos más generales los casos de usos y sus componentes (relaciones y atributos), permitiendo así agrupar a dichos conceptos en categorías como, atómico, compuesto y de relación para representar de manera más eficaz los bloques de administración obtenidos.
a) Estudio de la factibilidad: donde se determina las necesidades del sistema y su factibilidad, la cual viene dada por la disponibilidad real en cuanto a los recursos necesarios para el desarrollo del prototipo. Es pertinente considerar si el proyecto que se desea desarrollar es factible o viable.
b) Determinación de requerimientos del problema: en esta fase se analizan los datos recolectados a través de casos de usos. Un diagrama de caso de usos está conformado por elementos como b.1) casos de usos, b.2) Actores y b.3) Relaciones (Booch, Rumbaugh y Jacobson, (1999)).
b.1) Casos de usos: reflejan el uso que harán los actores del sistema; se muestran a través de ellos tanto las funcionalidades que ofrecerá el sistema, como los diferentes comportamientos posibles inherentes a las situaciones contempladas para cada una de estas.
b.2) Actores: los actores pueden ser personas, software o hardware; el término actor representa el rol genérico de usuario del sistema.
b.3) Relaciones: las relaciones existentes entre los diagramas de casos de usos pueden ser de los siguientes tipos de estereotipos: <<include>>, <<extend>>, <<use>>, entre otros.

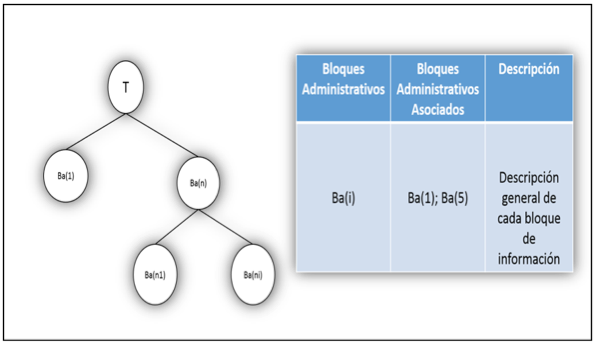
Figura 6. Componentes de los Sistemas Hipermedias Adaptativos (SHA).
Tomado de "Adaptación al Usuario en Sistemas Hipermedia" Medina, Molina, García y Rodríguez (2002, 2).
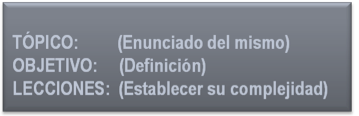
Una vez determinada las necesidades y la factibilidad del mismo (disponibilidad técnica, operativa y económica), se procede a distinguir hacia quién va dirigido el proyecto. Debe tenerse claramente definido el tópico o temática a desarrollar el cual debe escogerse con personal especializado en el área (en este caso, maestros(as) o profesores(as), analizando aquellos que demuestren mayor complejidad e importancia (ver Figura 7) en el proceso enseñanza y aprendizaje y cumplir estrictamente con los objetivos trazados.

Figura 7. Complejidad de las lecciones de un tópico seleccionado .
Tomado de "MOOMH: Metodología Orientada a Objetos Multimedia e Hipermedia" Benigni (2012).
Pues bien, es preciso incluir es esta fase, aspectos importantes del modelo de dominio de los SHA, como lo son los prerrequisitos pedagógicos, que a su vez dan lugar a la representación de una red semántica que permite definir y agrupar en conceptos específicos el contenido del sistema a desarrollar para representar de manera más precisa las funcionalidades del mismo. Se recomienda construir grupos de subtemas por cada temática que presente la aplicación a desarrollar. Por ejemplo, en el Cuadro 2 podemos observar los temas Astronomía, Estrellas y Galaxias de la aplicación AstronWeb con sus respectivos subtemas, clasificados por nivel de instrucción del usuario(a) (3ro, 4to y 5to año correspondientes al tercer y cuarto nivel del sistema educativo venezolano, así como al nivel Universitario (T.S.U. o Más)) para cada tema principal.
Partiendo de los grupos señalados en el cuadro anterior se desprenden los siguientes prerrequisitos pedagógicos:
Prerrequisitos presentes en el Tema Astronomía: A1?›A2 ?›A3 ?›A4
Periquitos presentes en el Tema Estrellas: E1?›E2 ?›E3 ?›E4
Prerrequisitos presentes en el Tema de Galaxias: G1?›G2 ?›G3 ?›G4
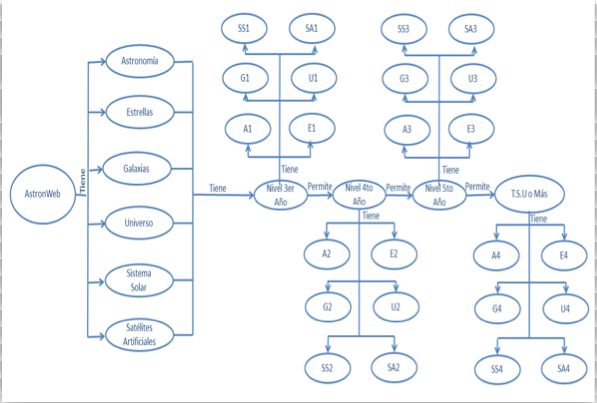
Los prerrequisitos anteriores permiten vislumbrar las posibles opciones o acciones que se presentan el sistema y con las cuales un usuario puede interactuar, adicionalmente con estos se da paso a la elaboración de una red semántica donde se muestra gráficamente la relación entre los grupos formados con anterioridad (Ver Figura 8).
Al tratarse de una aplicación netamente hipermedia, entonces podríamos considerar que la propuesta se corresponde a una aplicación cuya finalidad es apoyar los estudios presenciales; en consecuencia, debe estructurarse en bloques administrativos (Bai, con i= 1,…, n), y estos pueden definirse como entidades que incorporan los elementos necesarios para complementar el proceso enseñanza y aprendizaje (lecciones, temas, contenidos, juegos, entre otros). Definidos los objetivos, se procede con la etapa de determinar los objetos presentes en el prototipo de sistema a desarrollar a través del modelo de análisis.
2) Modelo de análisis. Se procede a modelar el análisis de las tareas de los diferentes usuarios y comprende tres fases: a) Identificación de los objetos, b) Elaboración del mapa de navegación del sistema y c) Diseño de los objetos.
a) Identificación de los objetos: En esta etapa se definen los objetos y la relación existente entre ellos, la cuales vienen dadas por la asociación entre los mismos objetos. Dichas asociaciones representan los links, hipervínculos o ramificaciones hacia otros bloques administrativos; estos objetos, no son más que las posibles ventanas o metáforas globales que en un primer momento de diseño tendrá la aplicación. La interrelación entre los diferentes modelos, permitirá que estos objetos y sus asociaciones se reorganicen según las necesidades establecidas por los usuarios finales.
b) Elaboración del mapa de navegación del sistema: Se introduce la noción de elaborar un grafo de navegación, donde estarán representados todos los bloques administrativos. Con este grafo de navegación se sabrá a qué nivel de profundidad serán los enlaces para cada lección o unidad de información. Recuerde que cada nodo representa un bloque administrativo, y es este a su vez un objeto, la elaboración de este grafo tiene una terminología detallada que se muestra en la Figura 9. Cada nodo del grafo, representa un bloque de información, que posteriormente, en la fase de diseño, se detalla.
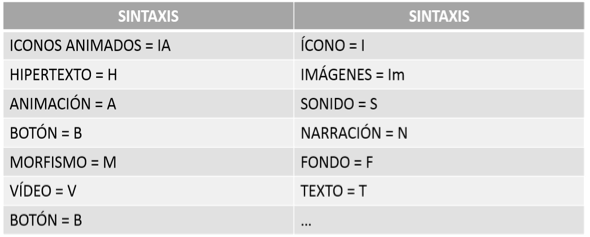
c) Diseño de los objetos: Una vez determinado el modelo de análisis, se procede a diseñar los objetos en función a los elementos multimedia (video, texto, animación, imagen, sonido, entre otros). Esta fase permite representar de una manera sencilla las lecciones, unidades de información o bloques administrativos, especificando un lenguaje de diseño para el mismo. El lenguaje de diseño que se desprende para cada uno de los prototipos (inicialmente recomendado en papel) es representado bajo un lenguaje formal multimedial (ver Cuadro 3).

Figura 8. Red Semántica de AstronWeb.
----
Cuadro 2.
Grupo de Subtemas de AstronWeb.
3er |
4to |
5to |
(T.S.U. o Más) |
|
Astronomía |
Grupo: A1 |
Grupo: A2 |
Grupo: A3 |
Grupo: A4 |
Historia, Astronomía Maya, Astronomía Azteca, Astronomía Indígena, Astronomía Inca |
Áreas de Estudio, Esfera Celeste, Otras Ciencias, Telescopio |
Paralaje, Teorías Astronómicas, Efecto Doppler, Fotos del Cielo |
Pitagórico, Homocéntrico, Geohelicentrico, Aristotélico, Heliocéntrico, Ptolemaico |
|
Estrellas |
Grupo: E1 |
Grupo: E2 |
Grupo: E3 |
Grupo: E4 |
Grupo, Importancia, Constelaciones, Constelaciones Zodiacales, Mitos, Historia |
Observación, Vida y Muerte, Movimiento, Nombres, Constelaciones Famosas |
Variables, Sistemas Múltiples, Enana Blanca, Estrellas de Neutrones, supernovas |
Gigante Roja |
|
|
Galaxias |
Grupo: G1 |
Grupo: G2 |
Grupo: G3 |
Grupo: G4 |
Formación, Anatomía, Grupo, Vía Láctea |
Galaxia Próximas, Activas |
Metrópolis Estelar, Agujeros Negros |
Quásar |
|
La semántica viene dada por el universo de estos objetos, por lo tanto establecemos:
T(i); IA(i); H(i); Im(i); A(i); S(i); V(i); F(i); B(i); N(i); I(i); M(i), donde i 0, excluyéndose el caso de F(i), donde i 0 (aunque consideremos que el fondo sea totalmente blanco, o sin fondo).
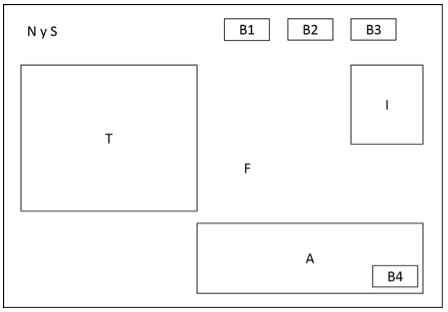
En cuanto al diseño, podríamos realizar brevemente un boceto (aproximadamente realizado entre 15 ó 20 segundos) y posteriormente con prototipos de baja, media o alta fidelidad (ver Figura 10).
Sintaxis de los elementos multimediales.
Tomado de "MOOMH: Metodología Orientada a Objetos Multimedia e Hipermedia" ; Benigni (op. cit.).

-----

Figura 9. Grafo de Navegación para un Software Educativo. Tomado de "MOOMH: Metodología Orientada a Objetos Multimedia e Hipermedia" Benigni (op. cit.).
-----

Figura 10. Boceto de Bloque administrativo.
Las relaciones vienen dadas por los siguientes operadores:
( ) = grupo de elementos multimediales ubicados en un mismo nivel de profundidad en un prototipo x.
[ ] = elementos ubicados en una misma orientación dentro del prototipo, por ejemplo botonera, iconera, entre otros.
; = separador de niveles de profundidad en el prototipo x.
+ = unión entre los elementos.
Es así como al definir un boceto o prototipo x, ese establece una n-upla de elementos. En sentido general, supongamos un Boceto x, caracterizado por los siguientes elementos:
Boceto (x) = F(i) (T(i) + H(i) + V(i) + … + N(i))
Retomando el ejemplo mostrado en el Cuadro 3, se tiene que:
P(1) = F1( (N1 + S1 + [B(1) + B(2) + B(3)] + [T(1) + I (1)] ; [A(1) + B(4)])).
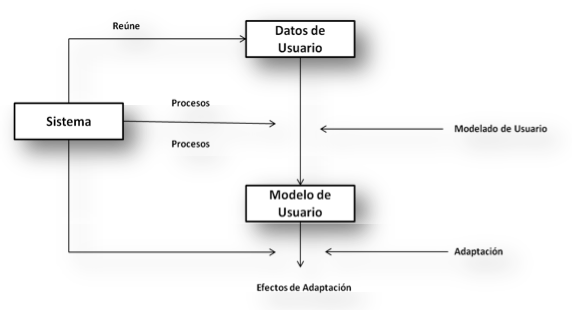
3) Modelo de Diseño: se mejoran los prototipos anteriores y se integran lógicamente a los equipos computacionales, está compuesto de tres (3) fases, de los cuales algunos pueden ser excluyentes; dependiendo de la aplicación estas son: a) Prototipo de la interfaz, b) Diseño de la base de datos y c) Modelado web. A este le adicionaremos el Modelo de Usuario y el Modelo de Adaptación, ya que el Modelo de Usuario permite almacenar aspectos relevantes del usuario como preferencias, intereses e incluso los recorridos e interacción que realiza éste con el sistema (ver Figura 11) permitiendo así que el Modelo de Adaptación en base a lo ya almacenado, adapte la información o contenido a mostrar de acuerdo a cada usuario (ver Figura 12).

Figura 11. Listado de perfil de usuario basada en la personalización o adaptación.
Tomado de "The Adaptive Web: Methods and Strategies of Web Personalization" Brusilovsky, Kobsa y Nejdl (2007).
-----

Figura 12. Ciclo clásico modelado de usuario en sistemas adaptativos. Tomado de "Methods and techniques of adaptative hypermedia. In: User Modeling and User- Adapted Interaction" . Brusilovsky (1996).
Para el Modelado web, se hace uso de la extensión de la notación de Lenguaje de Modelado Unificado (Unified Modeling Language - UML), particularmente las referidas a las clases estereotipadas de modelado en la Web propuestas por Conallen en su versión 2.0. Para Conallen (2002), el estereotipo es una etiqueta que permite definir una nueva semántica para un elemento modelado; los valores etiquetados son la definición de una nueva propiedad que puede ser asociada con un elemento del modelo, y las restricciones (constraint) son reglas que definen el comportamiento de un elemento del modelo (de una clase o una asociación).
A este punto, decimos que un estereotipo es un mecanismo de extensión que permite clasificar los model element (Modelos de Elementos) de UML. Al respecto, sea S un estereotipo de M: a) S conserva todas las características de M; b) S puede satisfacer las restricciones (constraint) adicionales y tener nuevos taggedvalue; c) S puede simplemente ser usado para definir una diferencia en la semántica de M o en el modo de uso de M.
La notación es seguidamente expresada:
- Standard, se agrega <<S>> a la representación visual de M.
- Se provee con una nueva representación utilizando un ícono nuevo o una disposición diferente de los elementos de M.
En términos formales "anclar" un estereotipo a un elemento del modelo es semánticamente equivalente a crear una nueva clase en el meta-modelo UML. Por ejemplo: <<control>>, <<entity>>, <<boundary>>. Al modelar los componentes web, el objetivo consiste en diagramar solo la "lógica de negocio" y no la lógica de presentación (detalles de la página como color, tipo de letras, animación). Conallen (op. cit.) sugiere la diagramación de las páginas de servidor y las de cliente por separado, ya que, "lógicamente hablando, el comportamiento de una página web en el servidor es completamente diferente que en el cliente" Conallen (op. cit.).
Con esta separación de conceptos, se pretende modelar el aspecto del lado del servidor de una página web con una clase, y el aspecto del lado del cliente con otra. "Se distinguen una de la otra usando el mecanismo de extensión UML para definir estereotipos e iconos para cada uno -<<server page>> y <<client page>>." (Conallen (op. cit.)).
Las clases estereotipadas pueden ser implementadas en un diagrama UML con un icono creado o simplemente adornado con el nombre del estereotipo entre flechas (<<>>).
4) Modelo de Implementación: se seleccionan los recursos computacionales necesarios y se debe diseñar la escritura del código fuente, para ello se debe hacer una evaluación exhaustiva y elaborar el manual del programador o manual del software respectivo. Este modelo consta de las fases de escritura del código fuente, arquitectura o capas OSI, en esta fase se debe de verificar en cual capa OSI será implementado el software en desarrollo, logrando una mayor versatilidad e independencia en el proceso de las operaciones de la aplicación. Cabe acotar que esta arquitectura representa las peticiones de una aplicación Hipermedial, adicionalmente se cuenta con la fase de pruebas del sistema que permite la verificación de las pruebas respectivas, por lo general beta, para asegurar que el software cumple con el propósito planteado desde el primer modelo, y así mismo que pueda ser lanzado en su primera versión oficial al mercado cumpliendo con los estándares de calidad y usabilidad (Conallen (op. cit.)).
4. Conclusiones
El concepto adaptación refiere que la aplicación cambia (adapta) su comportamiento para cada usuario. Esta adaptación puede fundamentarse en varios rasgos del usuario, los cuales permanecen almacenados en el modelo de usuario de la aplicación, o en características del entorno como la localización del usuario, la hora, el dispositivo usado, etc. De este modo, una aplicación adaptativa selecciona o determina la información que muestra, por ejemplo, puede proporcionar una explicación más detallada y especializada a un usuario experto en la materia que a un usuario novato. Además, puede modificar los elementos multimedia empleados, la longitud de la presentación, el nivel de dificultad, el estilo, etc., dependiendo de las capacidades y preferencias del usuario. También los enlaces y la presentación de esos enlaces pueden ser modificados. En este sentido, el usuario es guiado hacia la información más interesante para él de la forma más fácil y rápida. En el campo de la hipermedia adaptativa se conoce estos tipos de adaptación como adaptación de contenidos (o adaptación de la presentación) y adaptación en las opciones de navegación (o adaptación de enlaces) (Brusilovsky, 1996).
La aplicación más popular de la hipermedia adaptativa son los Sistemas Hipermedia Adaptativos para la Educación (SHAE). El objetivo es que el usuario (estudiante) aprenda todo el material o, al menos, la mayor parte de él. Habitualmente estos sistemas se adaptan a los conocimientos previos del estudiante, aunque también pueden tener en cuenta otros rasgos como la experiencia con estos sistemas, los intereses y preferencias. En estos sistemas se le ha prestado menos atención al hecho de que cada estudiante aprende de una forma diferente, percibiendo y procesando la información de muy distintas formas.
Cada estudiante tiene distintas necesidades y características, tales como su propio estilo de aprendizaje, sus conocimientos previos o su motivación. Cada vez se presta una mayor atención a los estilos de aprendizaje y su impacto en el aprendizaje, y cómo los sistemas educativos pueden tener en cuenta esta característica. Por tal razón, es indispensable desarrollar aplicaciones que se adapten al estilo de aprendizaje de cada estudiante, y de nuestra parte está, diseñar las herramientas y/o técnicas que permitan a los desarrolladores de este tipo de aplicaciones lograr el propósito planteado.
La propuesta de métodos, técnicas y/o herramientas que permitan desarrollar Sistemas Hipermedia Adaptativos para la Educación, resultan ser de gran valor para los diseñadores informáticos porque facilitan las herramientas de trabajo a considerar durante la creación de estos sistemas. Debido a esto, y teniendo como antecedente la aplicación de esta propuesta metodológica para el desarrollo de AstronWeb, podemos afirmar que ésta efectivamente puede servir de apoyo para aquellos que deseen incursionar en desarrollo de contenidos didácticos en la web y con propósitos adaptativos, así, cada vez que el usuario ejecute la aplicación hipermedia, la misma estará personalizada en función a sus propios requerimientos.
5. Referencias Bibliográficas
Benigni, G. (2012). Metodología orientada a objetos para la producción de software multimedia e hipermedia (MOOMH). Editorial Académica Española.
Booch, G., Rumbaugh, J., y Jacobson, I., (1999). "El Lenguaje Unificado de Modelado", Addison Wesley.
Brusilovsky, P. (1996). Methods and techniques of adaptive hypermedia. User Modeling and User Adapted Interaction, 6, 2-3, 87-129.
Brusilovsky P., Bra P., Houben, G. (1999). Adaptive Hipermedia: From Systems to Framework. ACM Computing Surveys 31(4es): 12-es.
Brusilovsky, P., Kobsa, A., Nejdl, W. (2007)." The Adaptive Web: Methods and Strategies of Web Personalization". U.S.A.
Buitrago, A., (2010) Sistemas hipermedia Adaptativos (sha) iv, Universidad de Castilla-La Mancha. España.
Conallen, J., (2002). Modeling Web Application Architectures with UML, Rational Software
Gaudioso, F. (2002). Contribuciones al Modelado del Usuario en Entornos Adaptativos de Aprendizaje y Colaboración a través de Internet mediante técnicas de Aprendizaje Automático. Tesis Doctoral. Madrid Y Retórica creativa: Programas de ideación publicitaria.
González, J., y Gaudioso, E., (2001), Aprender y formar en Internet. Universidad nacional de educación a distancia. Madrid, España.
Húbscher, R. (2001). What's in a Prerequisite. ICALT 2001. Madison, WI, USA.
Medina, N., García, L., Parets, J., (s.f.), Taxonomía de Sistemas Hipermedia Adaptativos, Universidad de Granada.
Medina, N., Molina, F., García, L., Rodríguez M. (2002). Adaptación al Usuario en Sistemas Hipermedia: El Modelo SEM-HP [Documento pdf en línea]. Dep. LSI, Universidad de Granada; Dep. Informática, Universidad de Jaén Disponible en: http://www.researchgate.net/publication/228835630_SEM-HP_Un_Modelo_para_ el_Desarrollo_de_Sistemas_Hipermedia_Adaptativos [Diciembre: 2013, 22].
Ministerio del Poder Popular para Ciencia, Tecnología e Innovación (2013). Programa de Fomento al Uso de Redes Avanzadas en Latinoamérica para el Desarrollo de la Ciencia, Tecnología e Innovación. [Página Web en línea]. Disponible en:http://www3.reacciun.ve/index.php/proyectos-menu/internacionales-menu/156-programa-uso-redes-avanzadas-latinoamerica. [Noviembre: 2013, 15].
Palomo, R., Ruiz, J., y Sánchez, J. (2006). Las TIC Como Agentes de Innovación Educativa. España: Dirección General de Innovación Educativa y Formación de Profesorado.
Wenger, E. (1987). "Artificial Intelligence and Tutoring Systems". Los Altos, CA: Kaufman p.186.