Planteamiento del Problema
Actualmente muchas escuelas están introduciendo videojuegos educativos como soporte para ayudar a interiorizar conceptos trabajados en clase y además ayudan a los niños desde bien pequeños a obtener agilidad y practicar con el ordenador.
En vista de que los videojuegos llegaron a formar parte de la vida cotidiana de una gran población donde los niños son mayoría, los desarrolladores de software se ven en la necesidad de crear videos juegos, donde combinen el género educativo con los otros tipos de géneros que pueden abarcar los videojuegos como ya se mencionó (luchas, disparos, estrategia y aventuras), teniendo como objetivo lograr llamar la atención y poder aportarle algún tipo de conocimiento mientras se distraen de forma ágil y divertida.
Se desarrollará un videojuego educativo dirigido a los niños basándose en el funcionamiento del sistema inmunológico del ser humano, con el objetivo de lograr que el niño mientras se distrae este adquiriendo conocimientos sobre el funcionamiento de su sistema inmunológico. El desarrollo del videojuego se basa en demostrar que a través de los videojuegos también se puede adquirir conocimientos educativos y proponer una alternativa para el aprendizaje.
El videojuego estará conformado por niveles, cada nivel será representado por un tipo de enfermedad, demostrará como actúa el sistema inmunológico ante el virus rhinovirus, que ocasiona el refriado común y el virus rubivirus que es el responsable de la rubeola, estos virus seatacan el cuerpo humano.
Metodología utilizada
Para el diseño del juego se usó la Metodología RUP, El Proceso Unificado de Rational es unproceso de ingeniería del software. Proporciona un acercamiento disciplinado a la asignación de tareas y responsabilidades en una organización de desarrollo. Su propósito es asegurar laproducción de software de alta calidad que se ajuste a las necesidades de sus usuarios finales con unos costos y calendario predecibles.(Kruchten, 2001).
Este proceso consta de cuatro (4) fases: Fase de inicio, Fase de elaboración, Fase de Construcción y Fase de transición. Usando el lenguaje UML.
Recolección de Información
Entrevistas y consultas:Las entrevistas fueron de carácter no estructuradas. Permitiendo obtener la información necesaria para la elaboración del proyecto; estas se realizaron a Médicos y estudiantes avanzados de medicina en la Universidad de Oriente; también se consultaron bibliografías de inmunología humana.
Desarrollo
Fase de Inicio
Durante la fase de inicio se identifican los requerimientos, tanto funcionales como, no funcionales del videojuego, analizando el contexto del sistema;se realiza el análisis de la viabilidad del proyecto, estableciendo y priorizando los riesgos. De acuerdo con estos requisitos se realizan los diagramas de los casos de uso más importantes.
Modelo de dominio
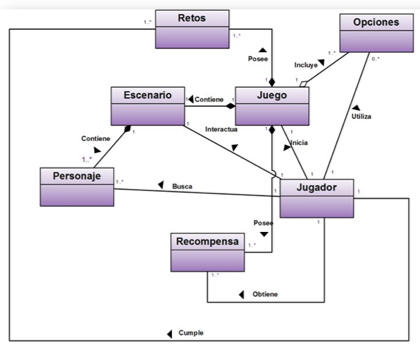
El Modelo de Dominio captura los tipos más importantes de objetos en el contexto del sistema. Para el modelo de dominio, se tiene las clases conceptuales del sistema por medio de las cuales se tiene una visión del proceso actualmente;se puede apreciar en la Figura 1, eldiagrama de dominio, donde el jugador inicia el juego y puede utilizar las opciones que posee, entre ellas está la opción de modificar si no desea sonido, pausar el juego, pedir ayuda sobre el juego y cerrar sesión, el juego posee un escenario donde el jugador interactúa con el sistema, el escenario está conformado por una serie depersonajes. Durante el desarrollo del juego el jugador debe realizar los retos propuesto por el sistema para obtener una determinadarecompensa.
Figura 1. Diagrama del Dominio

Glosario de términos para el modelo de dominio
El glosario del modelo de dominio de la Figura 1 incluye y define todos los términos que son de vital importancia para la comprensión del análisis que se realizará en las fases de desarrollo, los cuales se mencionan a continuación:
- Jugador: Representa al usuario o a la persona que interactúa con el sistema.
- Juego: Representa el sistema con el cual el jugador interactuará.
- Opciones: Representa las opciones que le brindará el sistema, entre ellas el uso de audio, cerrar sesión, pausar el juego y una opción de ayuda.
- Escenario: Representa el ambiente donde se desenvolverá el juego.
- Retos: Representa los objetivos que deben lograr para obtener recompensas.
- Recompensas: Representa el premio por lograr un determinado reto.
- Personajes: Representa a los protagonistas del juego.
Requisitos funcionales
Se propone desarrollar un videojuego sencillo donde los niños puedan aprender sobre el sistema inmunológico del cuerpo humano, mientras se entretienen, el nombre del juego es SIRPONYG. Se considerarán como referencia los videojuegos actuales, tomando como guía sus características principales y los objetivos a lograr, se determinó las siguientes funcionalidades básicas:
- Jugar. (Interactuar con el ambiente y los personajes del juego).
- Mostrar la historia del videojuego.
- Mostrar y gestionar opciones del videojuego.
Representación de los requisitos como Casos de Uso
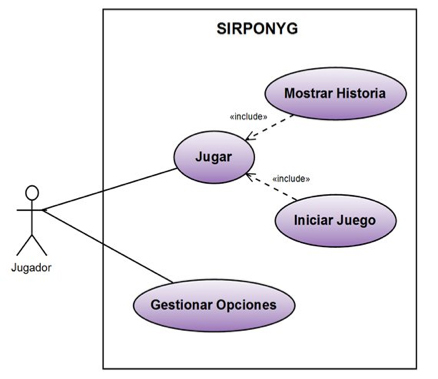
El Modelo de casos de Uso se compone por varios objetos que intervienen en los procesos que un sistema es capaz de ejecutar, los cuales se describen mediante la identificación de casos de uso, identificación de actores y descripción de los casos de uso.En la Figura 2, se representa los requisitos funcionales del videojuego mediante el diagrama de casos de uso.
Figura 2. Diagrama de casos de uso general

Identificación del actor
- Jugador: Está representado por los niños que interactúa con el videojuego permitiéndoles acceder a las funciones que el sistema les ofrece.
Requisitos no funcionales
Los requisitos no funcionales se capturan a través de una lista de requisitos, y se utilizan durante el análisis y el diseño junto al modelo de casos de uso. En este caso se consideran los siguientes requisitos adicionales:
- Entorno:El entorno se debe representar de forma atractiva para el jugador, usando diferentes herramientas, como texto, sonido e imágenes.
- Implementación: El formato de visualización debe ser robusto y consistente para todas las funciones que se implementen, se debe realizar un diseño del sistema fácil de administrar y mantener.
Aspectos fundamentales del videojuego
En esta etapa es necesario definir los aspectos fundamentales que conformarán el videojuego, entre los que se encuentran:
- Género: El género del videojuego es educativo, ya que se dará a conocer al usuario conocimientos sobre el sistema inmunológico del cuerpo humano.
- Forma de Juego: El juego se basará en identificar y buscar órganos, células o huesos que intervienen en el proceso del sistema inmunológico del cuerpo humano.
- Descripción del ambiente y personajes: El ambiente será realizado tomando como referencia el cuerpo humano interno (Huesos y órganos), el sonido principal del ambiente será el sonido de los latidos del corazón y los personajes serán realizados tomando como referencia las células que conforman el sistema inmunológico.
- Población: El juego va dirigido a los niños que sepan leer, la edad promedio de esta población son niños a partir de ocho años.
Ya finalizado el primer flujo de trabajo (captura de requisitos) en esta fase de inicio, con el uso de la identificación del contexto del sistema y los requisitos funcionales esenciales, se procede a trabajar en el segundo flujo de trabajo de esta fase, el de análisis, en el cual se profundizará en lo referente a las funciones del sistema antes mencionadas.
Análisis
En esta etapa se analizan, refinan y estructuran los requisitos encontrados en el flujo de trabajo precedente. La idea es conseguir una comprensión más precisa de los requisitos y una descripción de los mismos que sea fácil de mantener y que ayude a estructurar el sistema entero incluyendo su arquitectura. El propósito fundamental del análisis es resolver los casos de uso analizando los requisitos con mayor profundidad.
Diagramas de clases de Análisis
Los diagramas de clases de análisis siempre están asociados a una clase, a una operación o a un caso de uso en particular, en este caso están asociados a los casos de uso explicados con anterioridad.
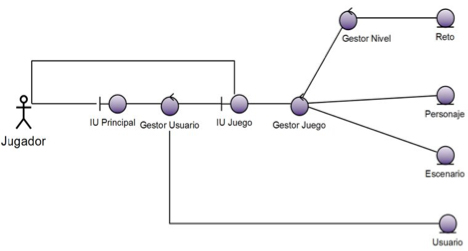
Diagrama de clases de análisis del caso de uso “Iniciar Juego”
En la Tabla 1, se muestran las clases que se utilizan en el diagrama de clases de análisis del caso de uso “Iniciar Juego”, con sus respectivas descripciones.
Como se muestra en la Figura 3, el jugador inicialmente se encuentra con una clase de interfaz llamada “IU Usuario” donde debe ingresar un login o en caso de no tenerlo debe crearlo para poder iniciar juego, ésta restricción es con la finalidad de poder guardar el nivel para cada usuario, ésta clase de interfaz es controlada por la clase de control llamada “Gestor Usuario”, donde solicita o envía data a la clase entidad llamada “Usuario”, luego de tener su login e ingresar al juego se encuentra con una clase de interfaz llamada “IU Juego” en ésta interfaz es donde el jugador interactuará con los personajes y el escenario que conforman el videojuego, ésta interfaz es controlada por la clase de control llamada “Gestor Juego” que se encargará de controlar el desarrollo del videojuego y para ello necesita el acceso a la clase de control llamada “Gestor Nivel”. El “Gestor Juego” solicita la data para cargar los personajes a la clase entidad llamada “Personaje” y solicita la data para cargar el ambiente a la clase entidad llamada “Escenario” una vez cargado el escenario y los personajes envía la data a la clase de control llamada “Gestor Nivel” que se encargará de solicitar los retos dependiendo del nivel en que se encuentre el jugador a la clase entidad llamada “Reto”.
Tabla 1. Especificación de las clases del diagrama de clases de análisis del caso de uso “Iniciar Juego”.
| Nombre de la Clase | Tipo de Clase |
Descripción |
IU Principal |
Clase de Interfaz |
Interfaz principal, permite al jugador ingresar al juego. |
IU Juego |
Clase de Interfaz |
Interfaz secundaria, se cargan todos los componentes gráficos y es donde se desarrolla el juego. |
Gestor Juego |
Clase de Control |
Es la clase que controla todos los componentes gráficos de la clase interfaz “IU Juego”. |
Gestor Usuario |
Clase de Control |
Es la clase que controla todos los componentes gráficos de la clase interfaz “IU Principal” y la data del usuario. |
Gestor Nivel |
Clase de Control |
Es la clase que controla los niveles del juego. |
Usuario |
Clase de Entidad |
Contiene la información del usuario el login y el nivel en el que se encuentra. |
Personaje |
Clase de Entidad |
Contiene los personajes del juego |
Reto |
Clase de Entidad |
Contiene los retos que se presentarán durante desarrollo del juego |
Escenario |
Clase de Entidad |
Contiene el ambiente donde se desarrolla el juego. |
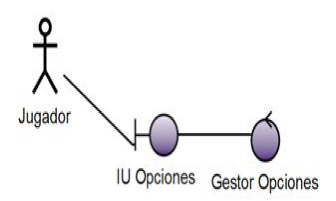
Diagrama de clases de análisis del caso de uso “Gestionar Opciones”
En la Tabla 2 se muestran las clases que se utilizan en el diagrama de clases de análisis del caso de uso “Gestionar Opciones”, con sus respectivas descripciones.
Figura 3. Diagrama de clase de análisis del caso de uso Iniciar Juego

-----
Tabla 2: Especificación de las clases del diagrama de clases
de análisis del caso de uso “Gestionar Opciones”.
| Nombre de la Clase | Tipo de Clase |
Descripción |
IU Opciones |
Clase de Interfaz |
Interfaz principal, permite al jugador seleccionar las opciones que el juego posee. |
Gestor Opciones |
Clase de Control |
Clase que permite procesar y realizar la opción que el jugador ha seleccionado. |
En la Figura 4 se muestra como el jugador tendrá una interfaz de las opciones que le ofrece el sistema, entre ellas está activar o desactivar sonido, solicitar ayuda, detener el juego y cerrar sesión, todas estas opciones mostradas serán manejadas y procesadas por la clase de control “Gestor Opciones”.
Figura 4. Diagrama de clases de análisis del caso de uso Gestionar Opciones

Diagrama de colaboración para el caso de uso “Iniciar Juego”
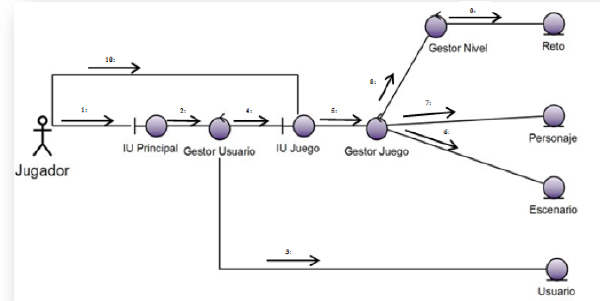
En la Figura 5, se muestra el diagrama de colaboración para la realización del caso de uso “Iniciar Juego”; donde se puede observar la solicitud del jugador para iniciar juego, se le envía la data a la clase de control llamada “Gestor Usuario” donde esta clase solicita la información a la clase entidad llamada “Usuario” para luego enviar la data a la clase interfaz llamada “IU Juego” que será controlada por una clase de control llamada “Gestor Juego” donde ésta solicitará la data de los personajes y escenario para cargarlos en la clase interfaz, para luego enviar la data a la clase de control llamada “Gestor Nivel” donde ésta solicitará los retos que el jugador deberá cumplir según el nivel en el que se encuentra a la clase entidad llamada “Reto”.
Diagrama de colaboración para el caso de uso “Gestionar Opciones”
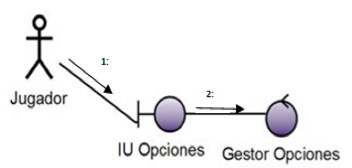
En la Figura 6, se muestra el diagrama de colaboración para la realización del caso de uso “Gestionar Opciones”; donde se puede observar al jugador solicitando ejecutar las opciones que el juego le ofrece, la data es enviada a la clase de control llamada “Gestor Opciones”, ésta clase es la que se encargará de llevar a cabo dicha solicitud.

| Leyenda 1: Solicitud iniciar juego. |
2: Envío de data para iniciar juego a la clase de control “Gestor Usuario”. |
3: Solicitud de data a la clase entidad “Usuario”. |
4: Activa la clase interfaz “IU Juego”. |
5: Envío de data a la clase de control “Gestor Juego”. Para cargar el según el usuario |
6: Solicitud de data a la clase entidad “Escenario”. |
7: Solicitud de data la clase entidad “Personaje”. |
8: Envío de data a la clase de control “Gestor Nivel”. |
9: Solicitud de data a la clase entidad “Reto”. |
10: Interactuar con el juego. |
Figura 5. Diagrama de colaboración para el caso de uso Iniciar Juego
Diagrama de Paquete de Análisis
Los paquetes están normalmente organizados para maximizar la coherencia interna dentro de cada paquete y minimizar el acoplamiento externo entre los paquetes; dicho esto se puede deducir que los paquetes son buenos elementos de gestión. Cada paquete puede asignarse a un individuo o a un equipo, y las dependencias entre ellos pueden indicar el orden del desarrollo requerido.

Leyenda |
2: Envío de data a la clase de control “Gestor Opciones”. |
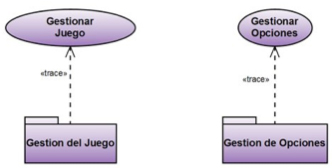
En la Figura 7se puede observar los paquetes de análisis identificados a partir de los casos de uso del videojuego.El paquete “Gestión del juego” incluye todas las actividades relacionada a la interacción del videojuego y el usuario, es decir, incluye todas las actividades que le darán vida al sistema.El paquete “Gestión de Opciones” incluye todas las actividades adicionales que el usuario podrá ejecutar en el videojuego.
Figura 7. Diagrama de paquete de análisis

Fase de Elaboración
La fase de elaboración tiene por objeto construir el núcleo central de la arquitectura, resolver los elementos de alto riesgo, definir los requerimientos y estimar los recursos necesarios.
Se identifican los procesos, capas de software, paquetes, subsistemas, estableciendo sus responsabilidades y se efectúa la clarificación de las interfaces internas (entre componentes) y externas (con los actores), refinándolas e incluyendo parámetros y valores de retorno.
Requisitos
En este flujo de trabajo no se identificaron nuevos actores, casos de uso, ni requisitos que se pudiesen adicionar a los antes establecidos, ya que hubo un total entendimiento del contexto en la fase de inicio, que permitió establecer directamente los lineamientos que se van a utilizar durante el desarrollo del proyectos.
Diseño
En la fase de elaboración el diseño tiene como objetivo la obtención de la vista de la arquitectura del modelo de diseño y la realización física de los casos de uso. Se modelará el sistema para que soporte todos los requisitos, incluyendo los requisitos no funcionales y otras restricciones, que se le suponen.
Diagrama de Capas
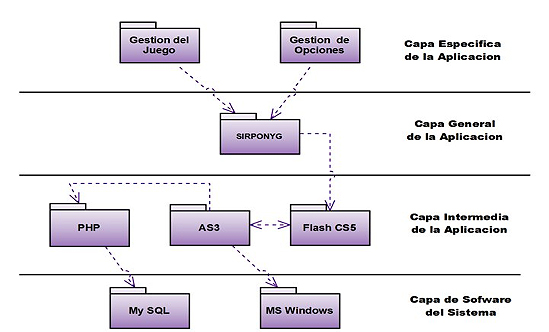
La Figura 8 muestra la arquitectura del sistema “SIRPONYG” utilizando un diagrama de capas.En la capa específica de la aplicación se identifica los subsistemas Gestión del Juego y Gestión de Opciones, mientras que para la capa general de la aplicación se distingue el subsistema SIRPONYG que será el nombre de la aplicación.Luego se identifican los subsistemas de las capas intermedias y de software del sistema, que constituyen los cimientos de un sistema, ya que, toda la funcionalidad descansa sobre software como sistemas operativos, sistemas de gestión de base de datos, software de comunicaciones, entre otros. A la capa intermedia corresponden los subsistemas: PHP, AS3 y Flash CS3. Para la capa de software se identifica el manejador de base de datos MySQL y el sistema operativo Microsoft Windows.
Figura 8. Diagrama de capas

Diagrama de Clase de Diseño
El diagrama de clase de diseño muestra una estructura estática del sistema, representando cada una de las clases que intervienen en cada proceso, proporcionando la funcionalidad del sistema.
La Figura 9 representa de manera general el diagrama de clase del sistema “SIRPONYG”. Este sistema posee una clase “IU Principal”, donde inicia la aplicación esta clase le solicita al usuario ingresar un login que será enviado a la clase “Gestor Usuario”, clase encargada de controlar ese login usando información que se encuentra en la base de datos. Una vez gestionado el login la clase “Gestor Usuario” activa la clase “IU Juego” clase que será controlada por la clase “Gestor Juego”.
La clase “Gestor Juego” solicita cargar los personajes y el escenario de la aplicación y activa la clase “Gestor Opciones” que es la clase encargada de las opciones que ofrece el juego, según el nivel en el que se encuentre el jugador también activará la clase “Gestor Nivel1” o la clase “Gestor Nivel2” o la clase “Gestor Nivel3”, estos gestores tendrán acceso a la base de datos para solicitar los retos y animaciones propuestos para cada nivel.La clase “Gestor Juego” también tendrá acceso a la base de datos para modificar el nivel del usuario.
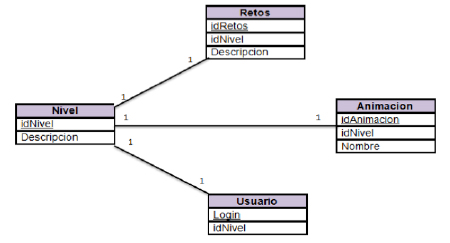
Diseño de la Base de Datos
La base de datos del sistema es utilizada para guardar la información del jugador en este caso se necesita un login para cada jugador con el fin de relacionar el nivel en el que se encuentran cada uno de ellos, también se guardan los retos que el jugador debe cumplir en el juego y todos los nombres de los distintos objetos 3d que se utilizan durante la ejecución del sistema.
Para su representación se utiliza el modelo Entidad-Relación, que permite modelar conceptualmente los datos del sistema a través del establecimiento y representación de las entidades, facilitando la creación de la Base de Datos.Este modelo consta de entidades y sus atributos, relaciones, roles y claves que permitirán la representación gráfica de la base datos. En la Figura 10 se observa la representación de las entidades de la base de datos. Estas entidades representan las tablas del sistema y son denominadas Usuario, Animación, Reto y Nivel cada una muestra sus respectivos atributos.
Para la identificación de la clave principal de cada tabla se subraya el atributo correspondiente a la misma. Las relaciones de las entidades se describen de la siguiente forma:
- Tabla Nivel con la Tabla Usuario:Un usuario solo puede estar en un nivel.
- Tabla Nivel con la Tabla Animación:Una animación tiene un nivel.
- Tabla Nivel con la Tabla Reto:Un reto posee un nivel.
Figura 9. Diagrama de clases de diseño

Figura 10. Diagrama de las tablas de la base de datos del sistema “SIRPONYG”.

Diseño de la Interfaz
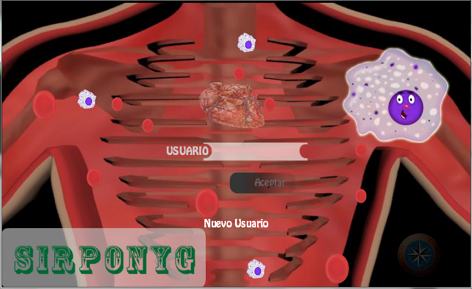
La interfaz de usuario permite el flujo de información entre un usuario y la aplicación. Para el diseño de las Interfaces del sistema “SIRPONYG” se debe tomar en consideración que es un juego sobre el sistema inmunológico del cuerpo humano y que el objetivo a lograr es que la población que son los niños adquiera conocimientos sobre el sistema inmunológico, ya que es un juego educativo.La Figura 11 es referente a la interfaz inicial del juego, donde el jugador debe ingresar un login para iniciar el juego. Esta interfaz consta de un campo de texto donde el usuario debe ingresar su login e ingresar al juego, en caso de no tener un login la interfaz posee una opción de “Nuevo Usuario” para que el jugador pueda crear su login y entrar al juego. Esta interfaz es necesaria ya, que se necesita un login para llevar el control del nivel en el que se encuentre cada jugador.
La Figura 12 es la interfaz de carga que verán los jugadores después que ingresan el login. Proporciona un tiempo adicional de carga para establecer la configuración principal del sistema y garantizar que se carguen de forma correcta todos los componentes.
Figura 11 Interfaz Inicial del sistema “SIRPONYG”

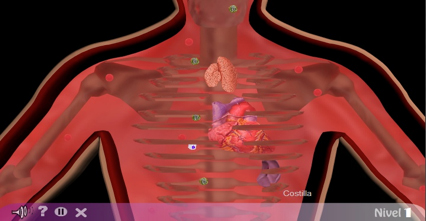
En la Figura 13 y la Figura 14 muestra la pantalla que revela el juego cargado, se puede apreciar el ambiente o escenario del juego y también se puede apreciar como el juego se comunicará con el jugador. El escenario del juego fue realizado basándose en el funcionamiento real del sistema inmunológico del cuerpo humano, se tomó los órganos principales que intervienen en el proceso. En estas figuras también se puede apreciar la barra de opciones que el juego les ofrece a los jugadores.
Figura 12 Interfaz de carga antes de iniciar el juego del sistema

Figura 13 Interfaz del juego “SIRPONYG” cargado y comunicándose con el Jugador.

Figura 14 Interfaz del juego “SIRPONYG” cargado

Detalles de los elementos del videojuego
- Historia: El videojuego le mostrará al usuario determinados retos, que tendrán información real sobre el funcionamiento del sistema inmunológico. Se pretende guiar al jugador a través de los retos para que realice las respuestas del sistema inmunológico ante un virus de una forma simplificada.
- Mecánica de Juego: Consistirá en la búsqueda y selección de órganos, huesos, y en eliminar virus;éste estará conformado por nivelesque el jugador pasarámientras vaya superando los retos.
- Diseño de Programación: El juego será ejecutado en una computadora y el lenguaje a utilizar es ActionScript 3.0.
Implementación
En la implementación se comenzará con el uso de los resultados del diseño y se implementará el sistema en términos de componentes. El propósito principal de este flujo de trabajo es desarrollar la arquitectura y el sistema como un todo. Aquí se realizará el diagrama de componentes parcial de la aplicación.
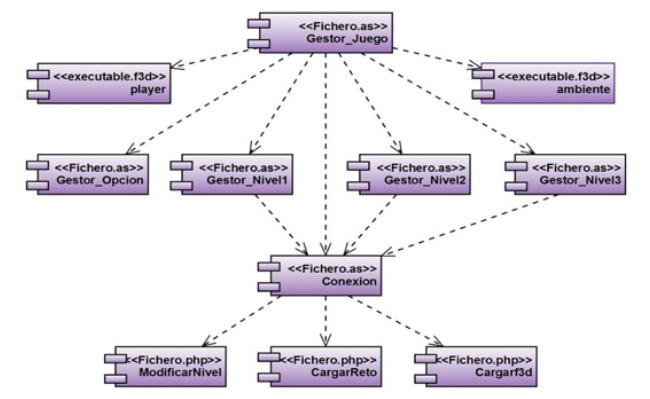
Diagrama de Componentes
Para la fase de elaboración se ha construido un adelanto de los componentes que conforman el sistema de forma general. En la Figura 14 se observan los componentes principales requeridos para la implementación del caso de uso “Iniciar Juego”. Se indica el tipo de archivo correspondiente y su extensión (flash, php, flare3D). Proporciona la relación entre cada componente que establece el vínculo entre los componentes que han sido desarrollado hasta ahora. Específicamente se expone la iteración del inicio del juego en determinado nivel.
Fase de construcción
Herramientas de Desarrollo
Para el desarrollo de “SIRPONYG” se utilizan las siguientes herramientas:
- El lenguaje de programación PHP, que es el lenguaje que permitirá las consultas a la base de datos, a través de la interfaz de software Dreamweaver.
Figura 15. Diagrama de Componente del caso de uso “Iniciar Juego”.

- Para el desarrollo general del juego se utiliza el lenguaje de programación de la Plataforma Adobe Flash ActionScript 3.0. La programación con ActionScript permite mucha más eficiencia en las aplicaciones de la plataforma Flash para construir animaciones de todo tipo, ricas en datos e interfaces interactivas.
- Para el diseño del escenario y los personajes del sistema se utiliza la herramienta Autodesk 3ds Max, es un programa de creación de gráficos y animación 3D, con su arquitectura basada en plugins, es uno de los programas de animación 3D más utilizado en la creación de video juegos, anuncios de televisión, en arquitectura o en películas.
- Para la creación de las imágenes se utiliza la herramienta Adobe Photoshop, es una aplicación informática en forma de taller de pintura y fotografía que trabaja sobre un "lienzo" y que está destinado para la edición, retoque fotográfico y pintura a base de imágenes de mapa de bits.
- Se utiliza el motor Flare3D que permite incluir y manipular objetos 3D dentro de Flash. Flare3D permite exportar desde 3ds Max el modelo que se desee importar a Flash usando el plugin nativo de Flare3D, también permite levantar el archivo F3d desde Flash. Y agregar la lógica deseada mediante ActionScript 3.0
- Para la construcción de la base de datos del “SIRPONYG” se escoge el manejador MySQL, debido a que proporciona facilidades de conexión con el lenguaje PHP, garantiza la integridad y seguridad de los datos. La interfaz del WAMP es la que permite la creación de la base de datos del “SIRPONYG”.
Implementación
La implementación trata al sistema en términos de desarrollo de componentes y codificación del software, integración de módulos y la explicación acerca de las funcionalidades del sistema y su correcto uso, delatando así toda la estructura en forma de código abierto e identificación de las actividades que éste puede realizar.
Construcción de la Base de Datos
La estructura básica de la base de datos de “SIRPONYG”, ya fue realizada con anterioridad, y se mostró el diagrama de entidad-relación.Debido a que no se registran cambios en la estructura de la base de datos, se implementa, a través del WAMP.
Diagrama de Componentes
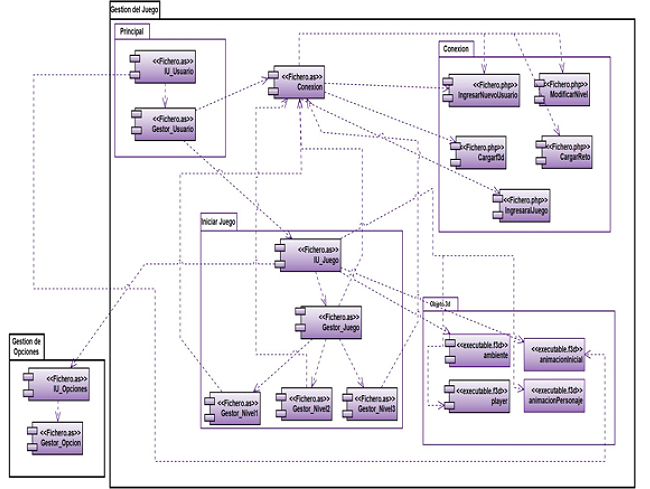
En esta fase se desarrolla el diagrama de componentes con la totalidad de los componentes del sistema, indicando las clases que necesitan cada uno. En la Figura 16, se puede observar los paquetes ya definidos en la fase de inicio que son el paquete de “Gestión de Opciones” y el paquete de “Gestión del Juego”.
En el paquete “Gestión del Juego” se puede observar que fue dividido en paquetes según su función. El paquete “Principal” es el que se encarga de gestionar todo lo referente al usuario y permitirle al jugador iniciar el juego.El paquete “Iniciar Juego” es el que se encarga de llevar a cabo todo el desarrollo del video juego.El paquete “Conexión” contiene todas las consultas que se le realizan a la base de datos y el paquete “Objeto 3d” contiene el ambiente, los personajes y las animaciones del videojuego.
Figura 16. Diagrama de Componentes.

Pruebas
Las pruebas son los procesos que determinan si el software satisface los requisitos y funciona de la manera establecida,se verifica la interacción entre los objetos, al igual que la integración apropiada de componentes, identificar los defectos y corregirlos antes de la instalación.
Pruebas por Unidad
Las pruebas por unidad se aplicaron mediante la aplicación de la prueba de la caja negra sobre los diversos componentes del sistema. Para realizar este tipo de pruebas, se identifican un conjunto de valores que pueden ser introducidos por un actor, y se expresan como clases de equivalencia para poder abarcar la totalidad de las ocurrencias de un evento de inserción de datos. En el sistema “SIRPONYG”, solo se tiene un actor que es el jugador, y este jugador solo ingresará al sistema un login cuando desee iniciar juego. La siguiente Tabla 7 representa la equivalencia del caso de uso iniciar juego.
Tabla 7. Clases de equivalencia para el caso de uso Iniciar Juego
N° |
Dato |
Clase Equivalencia |
Valido |
No Valido |
1 |
Login |
Caracteres Numéricos |
x |
|
2 |
Login |
Caracteres Alfabéticos |
x |
|
3 |
Login |
Caracteres Alfanuméricos |
x |
|
4 |
Login |
Longitud de caracteres>10 |
|
x |
5 |
Login |
Longitud de caracteres<10 |
x |
|
6 |
Login |
Dato nulo |
|
x |
7 |
Login |
Dato repetido |
|
x |
Prueba de Integración
El objetivo general de las pruebas de integración es, detectar las fallas de interacción entre las distintas clases que componen al sistema. Debido a que cada clase probada por separado se inserta de manera progresiva dentro de la estructura, las pruebas de integración son realmente un mecanismo para comprobar el correcto ensamblaje del sistema completo.
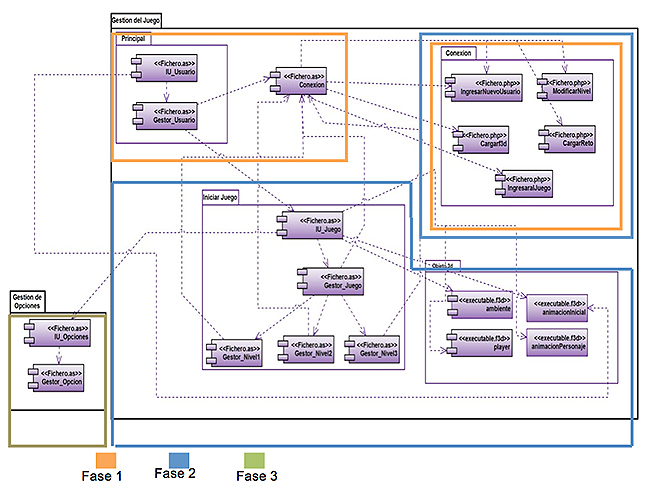
Al efectuar la integración de los módulos, se concentra el esfuerzo en la búsqueda de fallas que puedan provocar excepciones arrojadas por los métodos; el empleo de operaciones equivocada, e invocación inadecuada de los métodos. Luego de verificar la calidad de los componentes, se procede a comprobar la eficiencia de un conjunto de componentes integrados por fase, éstas se pueden observar resaltadas en la Figura 17 donde se despliega el diagrama de componentes por fase de integración del sistema. La primera fase fue el desarrollo de la IU principal, la segunda fase fue el desarrollo del juego, donde se fue realizando los modelados 3d de los personajes y escenario y la gestión de los niveles, en estas dos fases se fue realizando los archivos de PHP necesarios para realizar la conexión con la base de dato. Por último se realizó la IU de las opciones y su gestión.
Figura 17. Diagrama de Componentes por Fases de Integración

Conclusiones
Los retos propuestos en el videojuego están basados en información real sobre el sistema inmunológico del cuerpo humano. Cada nivel del juego tiene diferentes retos y cada reto representa una información sobre el sistema inmunológico, guiando al jugador a realizar las respuestas que adquiere el sistema inmunológico ante la presencia de un virus. A través de los retos se aprovecha nutrir al jugador con la información básica del funcionamiento del sistema inmunológico.
El uso de la herramienta Autodesk 3ds Max, para la creación de los personajes, hizo un poco pesado el juego al iniciar, debido al tamaño de las imágenes y la cantidad de ellas, esta situación se mejoró debido al uso de imágenes estáticas y que se guardó el escenario para cargarlo completo y no por partes; de esta forma se aumentó la velocidad de respuesta por parte del sistema, sin pixelar las imágenes y evitando las pausas.
El juego consta de tres (3) niveles, en cada uno de ellos se tiene acceso a una ayuda personalizada, donde se le explica al jugador la tarea que debe realizar para avanzar al próximo nivel; También el puntero tiene la función de mostrar el nombre del órgano, hueso o componente del sistema, cuando se posiciona sobre alguno de ellos.
En el primer nivel del juego se trabajó con el virus rhinovirus, para que el usuario se familiarice con los huesos que trabajan con el sistema inmunológico, así como los órganos más importantes, glóbulos blancos y macrófagos; así pueda identificarlos en los próximos niveles; En este nivel se muestra la respuesta innata del sistema inmunológico.
En el segundo nivel se interactúa con el virus rubivirus, como el jugador ya ha superado el primer nivel, entonces en este segundo nivel el jugador tiene un tiempo en contra para poder defender el cuerpo del virus; Los órganos que intervienen son el fémur, el timo y el bazo, globulos blancos y linfocitos T; en caso de que se termine el tiempo y el jugador no controlo el virus debe comenzar a jugar este nivel.
En el tercero y último nivel, se prueba el conocimiento adquirido en los dos primeros niveles del juego; se tiene un tiempo en contra, y tres vidas que son restadas si falla o si se disminuye el tiempo; también se colocan obstáculos para dificultar el acceso al virus a destruir; en este nivel intervienen todos los componentes del sistema inmunológico presentados en los niveles anteriores.
Se desarrolló un escenario con características atractivas para promover el interés de los niños y facilitar el aprendizaje. En el videojuego se encuentran las células que conforman el sistema inmunológico entre ellos está el macrófago, los fagocitos, las células T y la células B. Estas células se comportan en el videojuego de forma parecida a como lo hacen en el sistema inmunológico y se realizó el modelado y texturizado de estas células tomando como referencia células reales. También se realizó el modelado y texturizado de los órganos principales que intervienen en el proceso.
Se desarrollaron algoritmos eficientes para la gestión del videojuego, de manera que ya que se estaba trabajando con objetos 3d, se debió ser muy cuidadoso a la hora de manejar cargar y manipular los objetos. Los algoritmos permitieron percibir las colisiones del jugador y los otros personajes en los distintos niveles de forma correcta. El algoritmo general del juego se centra en una constante búsqueda y ejecución del desarrollo de los retos en los distintos niveles.
La fase de elaboración permitió eliminar la mayor cantidad de riesgos posibles empezando por los más altos o de más relevancia. También se definieron los flujos de trabajo en diseño y organización del sistema, representados por los diagramas correspondientes. Se definieron los elementos que detallan al videojuego como su historia, que hace referencia a la forma en que el jugador se desenvolverá en el videojuego y la mecánica, que hace referencia a la diversión o la distracción que el jugador tendrá en el videojuego.
La integración de cada uno de los módulos se realizó sin ningún inconveniente y permitió obtener una aplicación robusta, confiable y segura.Mediante la realización de pruebas de unidad e integración se encontraron y corrigieron fallos menores del sistema, que garantizan la obtención de un producto de buena calidad.
El videojuego SIRPONYG ofrece una alternativa para facilitar en los niños el proceso de enseñanza y aprendizaje sobre el sistema inmunológico del cuerpo humano. Mediante este proyecto se plantea una herramienta útil para influir en el conocimiento, principalmente de los niños,todas aquellas personas que jueguen podrán adquirir un conocimiento básico del funcionamiento de su sistema inmunológico.
Referencias bibliográficas
Aguilar Joyanes, L. (1996). Programación Orientada a Objetos. Madrid: McGraw-Hill.
Delves P., Martin S., Burton D., Roitt I., (2006). Inmunología. Fundamentos. Madrid- España.
Fainboim L., Geffner J., (2008). Introducción a la inmunología humana. Buenos Aires: Médica Panamericana.
Fireman P., (2007). Atlas de Alergia e inmunología clínica. Madrid-España. Elsevier España.
Gil A., Mombiela T., (2007). Los videojuegos. Barcelona. España. Pujol & Amado S L L
Jacobson, I., Booch, G., &Rumbaugh, J., (2000). El lenguaje unificado de modelado (1era Edición). Madrid: Pearson Educación.
Jacobson, I., Booch, G., &Rumbaugh, J., (2000). El proceso unificado de desarrollo de software (1era Edición).Madrid: Pearson Educación.
Microsoft, C., (2010). Centro de desarrollo de .NET Framework. Recuperado el Mayo de 2010, de Centro de desarrollo de .NET Framework:http://msdn.microsoft.com/es-ve/netframework/default.aspx
Philippe Kruchten, (2001).The Rational Unified Process An Introduction, USA. Addison Wesley.
Roja O., (2006). Inmunología (de memoria). México. Ed. Panamericana
Rojas W., (2004). Inmunología. Medellín, Colombia. Corporación para Investigaciones Biológicas.
Silverschatz, A., Korth, H., &Sudarshan, S. (2006). Fundamentos de bases de datos (5ta Edición).Madrid: McGraw-Hill.
The Web ModelingLanguage. (7 de Febrero de 2010). Recuperado el Abril de 2010, de The Web ModelingLanguage: http://www.webml.org/.
Universidad Autónoma De Baja California. (Junio de 2006).Proceso Unificado. Recuperado el 30 de abril de 2010, de Manuales en línea: http://yaqui.mxl.uabc.mx/~molguin/as/RUP.htm.